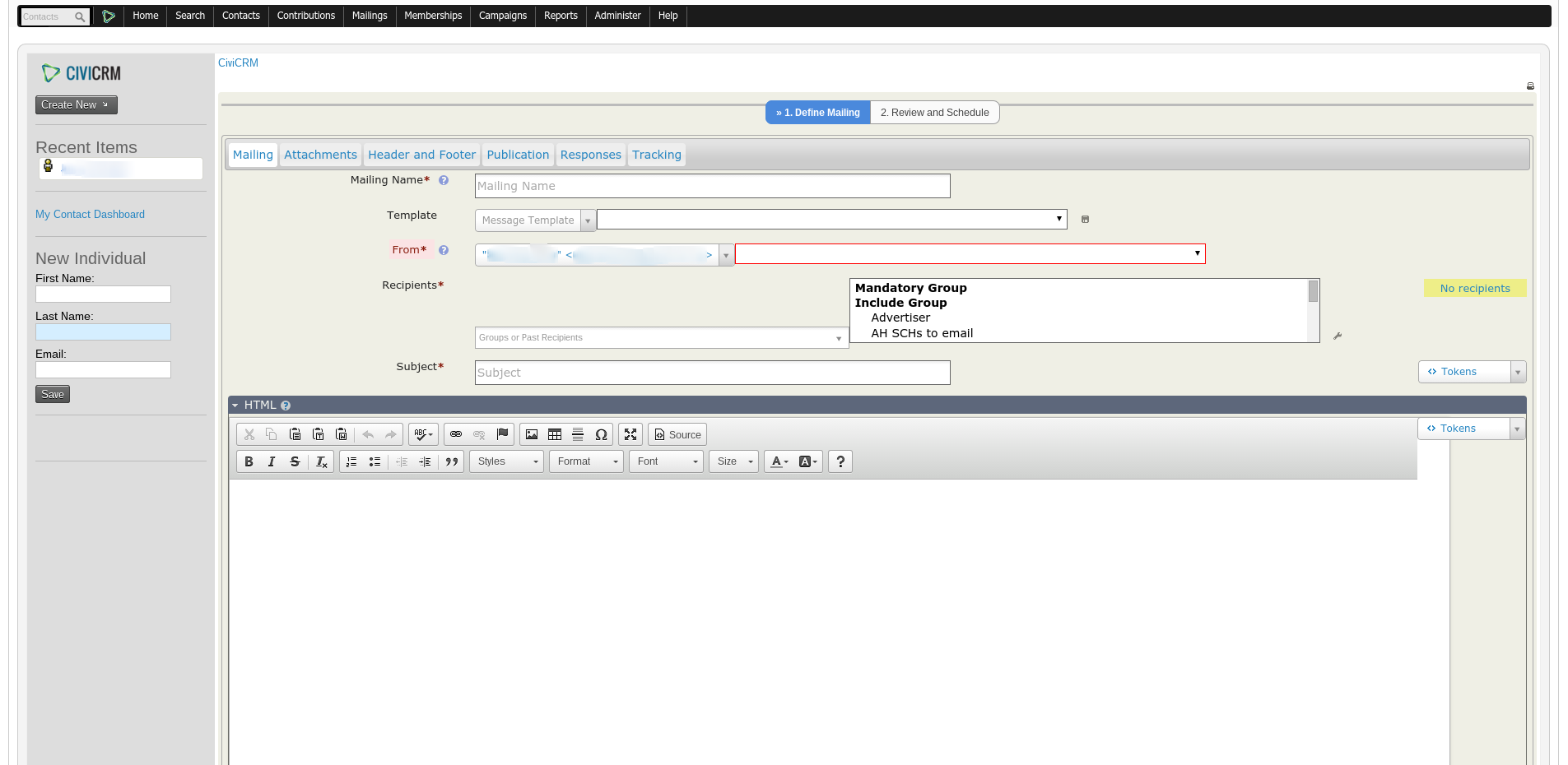
After upgrading to 4.6.2, the pull-down menus are not displaying correctly in the Define Mailing window. Each pull-down is displaying as two separate elements.
I have attached a screen shot and the section of HTML which corresponds to the template selection window.
By the way, I implemented the PRs relating to issue CRM-16277.
Any ideas? Thanks.
Screenshot:

HTML:
<div ng-controller="MsgTemplateCtrl" class="ng-scope">
<div class="select2-container ng-pristine ng-untouched ng-valid ng-isolate-scope" id="s2id_crmUiId_5">
<a href="javascript:void(0)" class="select2-choice select2-default" tabindex="-1"> <span class="select2-chosen" id="select2-chosen-6">Message Template</span><abbr class="select2-search-choice-close"></abbr> <span class="select2-arrow" role="presentation"><b role="presentation"></b></span></a><label for="s2id_autogen6" class="select2-offscreen">{{crmUiField.title}}*</label><input class="select2-focusser select2-offscreen" type="text" aria-haspopup="true" role="button" aria-labelledby="select2-chosen-6" id="s2id_autogen6">
<div class="select2-drop select2-display-none crm-container select2-with-searchbox">
<div class="select2-search"> <label for="s2id_autogen6_search" class="select2-offscreen">{{crmUiField.title}}*</label> <input type="text" autocomplete="off" autocorrect="off" autocapitalize="off" spellcheck="false" class="select2-input" role="combobox" aria-expanded="true" aria-autocomplete="list" aria-owns="select2-results-6" id="s2id_autogen6_search"> </div>
<ul class="select2-results" role="listbox" id="select2-results-6"> </ul>
</div>
</div>
<select crm-ui-id="subform.msg_template_id" name="msg_template_id" crm-ui-select="{dropdownAutoWidth : true, allowClear: true, placeholder: ts('Message Template')}" ng-model="mailing.msg_template_id" ng-change="loadTemplate(mailing, mailing.msg_template_id)" class="ng-pristine ng-untouched ng-valid ng-isolate-scope" id="crmUiId_5" tabindex="-1" title="{{crmUiField.title}}*">
<option value=""></option>
<!-- ngRepeat: frm in crmMsgTemplates.getAll() | orderBy:'msg_title' -->
<option ng-repeat="frm in crmMsgTemplates.getAll() | orderBy:'msg_title'" ng-value="frm.id" class="ng-binding ng-scope" value="133">
[removed list of options]
<!-- end ngRepeat: frm in crmMsgTemplates.getAll() | orderBy:'msg_title' -->
</select>
<a crm-icon="disk" ng-click="saveTemplate(mailing)" class="crm-hover-button ng-isolate-scope" title="Save As"><span class="icon ui-icon-disk"></span> </a>
</div>